あんなに長かったのに過ごしてみると「もう終わってしまった」という気持ちのほうが強いのはなぜでしょうか?
1.取り組んだ内容
今回はTOPページと地域詳細ページ全般を担当しました。
HTML、CSS、Javascrpt、jQueryで作成されています
(今になって考えてみればなんでPHP使わなかったんでしょうか?)
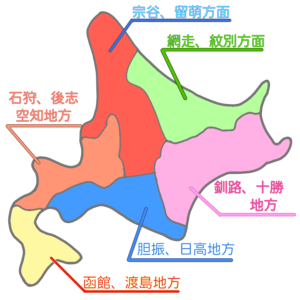
Google Mapは今回使いたくなかったので地図はすべて手書きです。後でも書きますが地図を細かく描かなかったのでとても大変でした。観光情報や写真あつめはほとんどやってもらったので頭があがりませんペコペコ
なんだかスクリーンショットの色が淡い気がするのは私だけでしょうかね
2.よくできたところ
じつはTOPページのクリッカブルマップと地域詳細ページの地図はレスポンシブ対応してます。ここだけは時間かけてやっちゃいました。クリッカブルマップのほうは一人じゃうまくいかなくてインターネットに頼りました。有志の方がscript作っていて感激です。地域詳細ページのほうは一人で頑張りました。都市ピンも画像の大きさに合わせて位置が変わるようにしてみました。(positionポチポチして相対位置とか絶対位置とかムキー!としてました。途中からとても楽しかったです)
またクリッカブルマップをマウスオーバーしたときに色が変わるようにしたかったのですができなさそうだったので一か所ずつマウスオーバーした際に色が変わった画像をつくりjavascriptで変えました。この画像があと五枚はあります
なんとか横着してやってみようとしましたがようわからない図形ができたのもあります。なんですかねこれ?
あとじつはファーストビューの動画なんかも作っちゃいました。画質と重さのバランスが。。。
3.うまくいかなかったところ
まず最初のコンセプトとテーマがぶれてしまったところです。最後に一番頭を悩ませました。しんどかったです
あとは実力不足で実装できなかった二点の距離測定機能は足したかったです。Google Mapはやはりすごいですね。
最後はデザインです。だんだん崩れてしまいました。計画通りにはいかないものです。
全体的に見通しが甘かったのが一番うまくいかなかったことですね
4.感想
なんだかんだ北海道のことをたくさん調べたのでやる前よりもたくさんの知識を得ることができました。詳細情報を載せるためにその町の出来上がりを調べたり歴史も知る必要があったので図書館にも行ってみたりと知識を得るために精力的に動けたと思います。このテーマでやってよかったです。
5.個人特定
まだ学校にいますM2A1 tukagawamizuki です。