1.取り組んだ内容
端的に!ワンダースワンのカラーゲームを作りました!!
できた作品は以下の3作品です!

プロト(実は未完成)

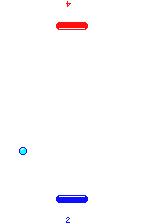
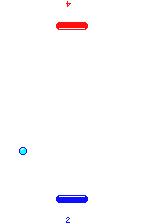
PONG(対戦ゲーム!)

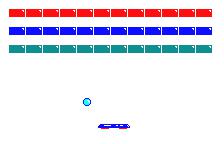
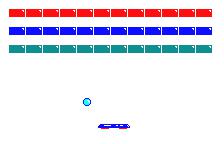
BLOCK(シンプルなブロック崩し)

(ただの想像のパッケージ)
他にも色々なテストファイルがたくさんありますね。
とにかくワンダースワンのカラー表示を研究してました。
最初の方ではただグラフィック出すだけでもバグり
動かすことでさえバグり
何もかもバグってましたがテストにテストを重ねて最終的に作品を作り上げました。
また、これから「ワンダースワン部!」をやりたい!って人のために、沢山のメモとコメントをとにかく書いてました。
少しでも次に開発する人が理解してくれれば…!と思います。
2.よくできたところ
色々あるにはあるんですがまず一番最初によくできたと言いますか「いやマジか」ってやつがですね
「20年前の開発ソフトのサポートを受けれた事」
ですね。いやホントに。
メールして1週間後に返信が来たときは本当にビックリしましたし、なによりそれのおかげで今回のカラー表示が可能になったので無ければ今回のワンダースワン部は無かったと言っても過言ではないでしょう。
他によくできた部分は、作品として出来た「PONG」ですかね。
縦画面ゲームを作れた。というのもそうですし
何より「遊んで盛り上がるゲーム」ってのは凄く大事です。
他の学生に遊ばせて、皆楽しんでいたのでその時は「やった!」と思えました。
全体発表の時にも盛り上がりましたし、笑ってくれたりしたことも嬉しかったですね。良い発表だったと思っています。
3.うまくいかなかったところ
まあ言うまでもなくバグだらけでした。
というか
- 参考になるプログラムがほとんどない
- 参考にするべきである教本にカラー表示のプログラムがない
- ワンダーウィッチ専用の命令の役割がよくわかってない
- そもそも自分にゲーム作るノウハウがない
こんな状況でよく作れたなと思います。
唯一心残りがあるとしたら、「背景表示」でしょうね。
いやまぁ背景のみの表示はできるんですけど、キャラクターと一緒に表示させたらバグるんですよね。これがずっと解決しませんでした。
せっかくのカラーゲームなので、背景はやっぱり大事だと思いますし、ここだけはなんとかしたかったですね。
あとは「サウンドを鳴らす」ですかね?
まぁこれに関しては時間が無かっただけでしたね。もう少し時間があればできたかと思っています。
4.卒業研究の感想
最初っっっっっから最後まで!!
とにかく楽しかった!!
これに尽きます。
でもまぁメールの返信が来るまではずっと不安でしたかね。
「来なかったらモノクロ開発…やっぱりスイッチでプチコン4に変更するべきか…いやでもな…でもな…」
ってわりとなってました。
最終的にはワンダースワンのカラーゲームが作れたので本当に良かったです。
とはいえ「いやわかんねぇよ」の連続でもありましたね。
とにかくバグるし、書き方わからないし、情報もないし…。
「これ、後世に残していかないとダメだ。」と強く感じました。
なので分かったところはメモもしましたし、
思ったことは「わんだーすわん開発記」にも書きました。
なので次に開発する人は是非目を通してほしいなと思っています。
この卒業研究で、ワンダースワンに対する価値観といいますか、見方はかなり変わりました。
取り組む前までは「まぁなんか携帯ゲームだね」くらいの認識だったんですね。自宅にあったのでちょこっと遊んでました。

(自宅にあったスワンカラー(右)で比較している図)
今ではもうワンダースワンの事すべてが手に取るようにわかりそうな、そんな気がしています。まだまだ知りたいくらいです。
発表するためにも、一から全部調べ上げたので、とにかく詳しくなれました。楽しい時間だった…。
今後もし、出来るならですが、ワンダースワン部で開発する人達のサポートができたらいいなと思っています。なのでここのブログはちょいちょい見るかもしれません。
最後に思ったことですがブログ、他の方も色々見ましたが
やっぱりなんかもっとやってる所見たいなって思いました。
いやすいません。僕が書きすぎな説はあります。
後輩たちに向けて言いたい!
「次はチームで開発し、ゲーム、サウンド、グラフィック全てにおいて最高峰のワンダースワンのゲームを完成させろ!」
2018年度でゲームとサウンドは完成させ
2019年度でグラフィックは完成させました(背景無いけど)
次の作品、期待してます!
5.書いた人がなんとなーく特定できる情報 or 実名
あ、荻野です。令和でワンダースワンのゲームを作った人です。
ブログで毎回↑こんな感じの挨拶書いてました。
よかったらツイッターのフォローどうぞ→@JoyfulOginoSP
6.おまけ
なんのおまけですかって話ですけどね。
いやまぁ今後私はワンダースワンのゲーム作れるわけじゃないんですが
実はプチコン4は持ってるので
今後趣味の範囲でゲーム作りたいなと思ってます。
なので、ゲームができたらもしかしたら公開コードをここに置いていく可能性はあります。その時はよろしくお願いします。
もひとつおまけ。雑だけどポスター。

(自分で作っときながらなんだこれ)
さて、いい加減終わりにしますか。書きすぎた。
ということで、
楽しいものを作り
楽しさを伝えて
常にエンジョイ!
荻野穣維(じょうい)でした。
ありがとうございました。