夜目効きますよの河島です。
【取り組んだ内容・よくできたところ・うまくいかなかったところ】
◆戦闘・敵
戦闘処理は全て担当しました。
また、敵のステータスや敵の技、行動パターンなども担当しました。
ゲームの肝となる部分でしたが、全体的によくできたと思います。
特に戦闘アニメーションは気に入っています。
安易に炎や氷の素材を使わずに、幾何学模様を基調としたデザインにしたことで、ゲームの雰囲気にマッチした仕上がりになったと思います。
また、各敵キャラも強すぎず弱すぎず、かつ個性が出るように調整できたと感じています。
◆デザイン
デザイン全般を担当しました。(タスクの「イベント」「休む」「ステータス上昇」「削除」、カード入手時以外)
また、ロゴも作成しました。
デザインはまだまだ勉強中ですが、現時点でのベストを尽くせたと思います。
より良くするのなら、エフェクトやパーティクルをつけることでしょうか。
しかし、作業量や必然性を考慮し、実装はしませんでした。
◆音
BGM、SEの処理を担当しました。
選曲も私です。
BGMはMP3形式で、きちんとループするものを選定しました。
良い曲なので、ぜひ聞いてみてください。
MIDI形式が使えないのが残念でしたね。
◆ペライチ(デザインカンプ)
ほぼ全て担当しました。
ペライチにはゲームの具体的な画面は不要らしいので、ゲーム画面をイメージできるものを意識して作成しました。
開発初期段階で作成したものですが、ここで使用したフレーズは後の発表やポスターにも活用しています。
ゲームのアピールポイントが詰まったものにできたと思います。
◆スライド作成・プレゼン発表
ほぼ全て担当しました。
原稿については、少し手伝ってもらいました。
スライドは見やすさを重視して作成できたと思います。
ただ、ゲームの魅力を伝えるには、もう少し違ったスライドが必要だったのかもしれません。
また、プレゼンは練習できたスライド部分は問題なく進められましたが、質疑応答ではもう少し上手く対応できたと感じています。
◆ポスター
全て担当しました。
スライドの内容をほとんどそのまま持ってきました。
スライド同様、見やすさを意識しました。
◆動画作成
全て担当しました。
最初は生声で撮影しましたが、聞きづらかったので機械音声を採用しました。
動画前半は、発表スライドに字幕を追加したものを使用しました。
元々字幕がないスライドに、字幕枠を追加することは手間がかりましたが、イヤホンを使わずに視聴する人も多いため正解だったと思います。
動画後半は、プレイ映像をそのまま流しました。
スライド説明をわざわざ見てくれる人は少ないと考え、このような形式としました。
また、動画説明欄に「とにかくゲーム画面が見たいという人は、06:54まで飛ばしてください。」と明記しました。
◆ゲーム全体を通して
完成度には概ね満足しています。
個人的に修正したいところはありますが、やりたかったけど出来なかった機能はないです。
【卒業研究の感想】
最後に学校で、ゲーム制作ができて楽しかったです。
システムエンジニア科では、2年生のときにJavaを使った簡単なゲーム制作授業があっただけでした。
1月中は残って作業することも多かったですが、ゲーム制作なのでそこまで苦ではありませんでした。
ただ、ゲーム制作はチームよりも、全部自分でできる個人制作の方が楽しいですね。
今回のゼミではチームで一つの作品を制作することの難しさを学ぶことができました。
また、今回初めてenchant.jsというフレームワークを使用しました。
Timeline機能はアニメーション作成で物凄く助かりました。素晴らしい機能です。
ただ、縁取り文字(MutableText)が非常に使いづらいのは難点ですね。
凄い便利というものではないです。
また、テストプレイやスライド、ポスター、動画においては、わささすかぴーの會田一亮様に添削の協力をしていただきました。
この場をお借りして、心より感謝申し上げます。
【最後に】
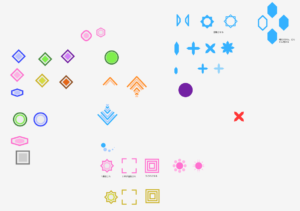
作成した戦闘アニメーションとボタンです。
それぞれFigmaとGIMPで作成しました。