1.取り組んだ内容
僕は北海道PRサイトの「北海道NAVI」のギャラリーページの作成と道内の観光スポット調べ、観光スポットの画像収集を主にやっていました。
ギャラリーページは基本的にHTMLとCSS、JavaScript、jQueryで作りました。
普段の授業でやっていたことの応用でなんとなーく作成する事が出来たのですが、カテゴリー別の絞り込み機能を付けると画像をロードするための機能の挙動がおかしくなったり、フワッと切り替わるスライドショーが動かなくなってしまったりと、特定のところを直すとどこかが動かなくなることが多く正直心が何度か折れかけました笑
そこからキャプションエフェクトなどを追加していくとさらに動かなくなるんです。そんなことばかりでトライ&エラーの繰り返しです。
そして北海道のPRサイトなので観光スポット調べが必須だったのですが、みんなにあまり知られていないような場所だとフリー画像が全然見当たらない… しかも観光スポットの写真を買うのって結構高いです(一枚約2000~8000円程度)そんなのを何百枚と買っていたら破産してしまうのでフリーでない写真はNo Imageでごまかしました。
2.よくできたところ
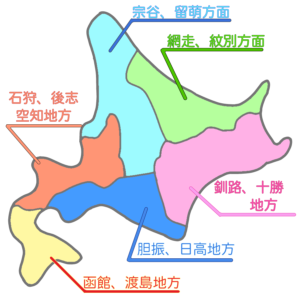
よくできたところはクリッカブルマップだと思います。
↓↓クリッカブルマップ↓↓
このマップが作れたことにより地方ごとに絞り込ませて無理のない範囲で楽しめる計画を立てさせることが出来ると思っています。
3.うまくいかなかったところ
うまくいかなかったところはカテゴリー別の絞り込み機能でした。いろんなサイトを参考に作っていたのですがタグの囲い方が参考にしていたサイトと、自分の作っていたものでは全く違っていたのでそこでうまくいかずタグの囲い方を変えてみたりと、かなりの時間試行錯誤しながら作りました。
4.卒業研究の感想
僕自身、就職先がシステムやWebなど全く関係のないところなので、こういったもの作りは最後でした
ですが自分の一つのスキルとしてはまだまだ鼻くそ程度ですが少しは身についたと思っています。もしかしたら今後生かせる場面が来るかもしれないのでとてもためになる勉強や経験が出来たと思います。
5.書いた人が特定できる情報
元TOYOTAの86乗り→現50前期プリウス乗り→次はV36スカイラインクーペに乗りたい人です。