0.チーム8メンバー
R4A1:樋口 幸亮
M2A1:澤口 拓朗
M2A1:関水 悠大
M2A1:館農 大輝
1.取り組んだ内容
私たちチーム8は、
Webに関する最新技術の研究を取り組みました。
途中キャンプしてました。
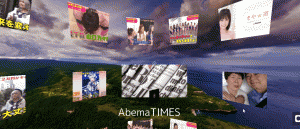
最終的に取り組んだものは、WebVRになりました。
WebVRとは、ブラウザ上を疑似的に円形の空間を作り、
サイトを360°見渡せるようにする技術のことです。
特に、携帯端末(スマートフォンなど)を使うと、
ジャイロ機能も使えてより、臨場感溢れる体験ができます。
2.よくできたところ
一番は、VRページを作れたこと。
結果、使いませんでした☆
一応、ゲーム専攻でしたので三次元は多少知識があったため、
完成できたのではないでしょうか。
まぁ、3Dゲーム作ってないけど
3.うまくいかなかったところ
2点ありまして、
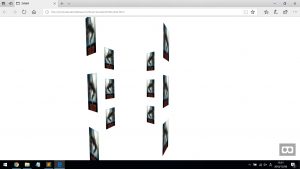
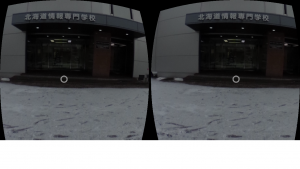
まず、↓の画像の赤線内を再現できなかったこと

そして、携帯端末でVRモードにしたまま
ページ遷移をするとVRモードが解除されること
(↓VRモード)

1つ目の赤線内に関しては、技術をそもそも勘違いしてました。
VRは基本ハンドフリーでの操作を想定しているため、
注視点カーソルしかありませんし、
イベントハンドラーも基本的に注視点カーソルでの発火しか
ありませんでした。
1つ目の件で、ストリートビューとVRの違いを体感し、
VRの操作性に関しては幅の狭さを感じました。
2つ目のVRモードに関しては、ページを遷移ではなく、
オブジェクトをスクリプトで削除・追加をする場合だと、
VRモードは解除されない(1つのページで完結させる)のですが、
あまりにも汚いコードになるのと、
処理速度の関係上断念しました。
4.卒業研究の感想
思ったよりも簡単だったこと。
卒業研究開始から1週間程で最終成果物がほぼできてたので…。
苦労した点は、ドキュメントが英語だったのと、
参考サイトが皆無だったくらいで、
A-Frameには本当に助けられました。
後、チームメンバーにも助けられました。
関水が画像の加工をしてくれました。
澤口がサイトを作ってくれました。
樋口さんがまとめてくれたり、
プレゼンテーションをしてくれたり、
ポンデリング食べてくれました。
役割分担がしっかりできた点も良かったと思います。
余った時間は、Javaでサーバ作ってたり、
Progateしてたり、CodeSprintでSランク取ったり、
スキルアップしてました。
5.書いた人がなんとなーく特定できる情報
投稿者名を見てね♡
6.成果物
本体:HCS校案内/VR
おまけ:VR迷路(携帯端末推奨)