こんにちは。2019にRを卒業した5千円札の人です。
ここに記事投稿するのも久しぶりです。卒検は怒涛の日々で、いろんな意味で辛かったなーと思い返せるものがあります。
後輩に向けて、私のいたチームの作品をさらに良くして頂きたい、そう思いここにメモを残しておきます。
後輩に何をしてほしいか?
私のチームが作った作品を改良、そして問題点がポロポロとあるので、それを解消してほしいです。
まず、どんな作品を作り上げたか?
私のチームは、Web最新技術の研究というテーマを選び、その中でWebVR技術に着目し、一つの作品を作ることにしました。
どんなものなのかは、見てもらうのが一番かとは思います。
http://hats1999.fujielab.com/(fujie lab blogの2018年度にもURLがある)
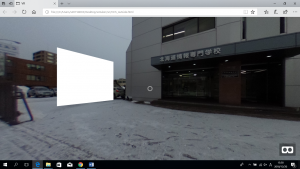
このURLを叩き、各校舎をクリックしてみてください。
すると、画像が表示され、なにやらグリグリ動かせるようになっています。そして、紫色の四角の中にカーソル(中心にある円)を数秒合わせると、画像が変わります。前の画像から後の画像に切替えることで、擬似的に移動した、という事を簡単にですが実現させました。
ちなみに、スマートフォンにも対応しています。スマホ版はジャイロセンサーが作動するようになっているので、スマホでURL叩いたほうが感動ものですよ。
なぜこのテーマを選んだ?なぜWebVRになった?
最新技術、面白そうじゃないですか?的なノリで選びました。VRにしたのは単純で、google street viewを模したものを、学校内バージョンとして作りたかったのです。
学校を卒業すると、中々自分の学び舎に戻ってくることはできません。ましてや、いつか今の校舎が無くなる時も来るかもしれません。なので、今の校舎を画像に収めて保存するということで話がまとまりました。ここ大事です。
単純にスマホで写真を撮って終わりだと何か味気ない、そんな時にWebVRの話を聞き、上記の作品を作ろうと思い付きました。
使用した技術、機材等
・360度カメラ(今回はRICOH THETA Sを使用)
・A-frame(JavaScriptフレームワーク)
・基本的なHTML,CSS
だけです。カメラで写真(実は動画も撮れます)を取り、A-frameでサイトを作る。この2ステップだけで作品はある程度まで見栄え良くなります。
参考にしたサイト
・KCS北九州専門学校学校 HP パノラマビューhttp://www2.kcsk.ac.jp/KCSK/panorama.html
・A-frame公式ドキュメント
https://aframe.io/
正直なことをいうと、最初は北九州専門学校のパノラマビューと同じものを作ろうとしていました。しかし、このサイト、ガッツリ作り込まれていて、私達の卒検では、再現するのに時間が圧倒的に足りないという結論に至りました。
さて、本題です。
作品の問題点
・全教室の写真が揃っていない。
時間の都合上、一部の教室のみでVR化を進めました。しかし、本館、2号館、3号館、4号館…と全てを網羅しないと、作品としては未完成のままになります。
・次の行き先への挙動が完成していない。
例えば本校舎入り口から駐車場に移動するところを考えます。google street viewであれば、次の行き先のところへ実際に動いているような挙動があります。ページ切り替えの時にもっと滑らかに動いてほしい感じですね。これは私には策が何も思いつきませんでした。是非やってください!
・ジャイロセンサーが効きすぎて酔う。
これはスマホで作品を動かした時の話です。スマホのセンサーと連動しているので、スマホを動かせば作品も動くようになっています。a-frameが勝手に処理してくれているので最初は大助かりだったのですが、少しの動きでもセンサーに反応するので、手が震えていたりすると作品が震えます。酔います。
ここで、北九州専門学校のサイトをスマホで見てください。ジャイロ機能をオンにし、動かすと、細かい震えなどの動きはありません。
これに気づくのは卒検のかなり後だったので実装に至らず。これもやると細かなところまで作り込む事ができるはずです。
以上、私が認識している問題点です。もしかすると、A−frame自体が対応していなく、ドキュメントを超えて改良する事にもなり得るかもしれないです。そこまでいくならA-frameのOSSに参加してもっと良くしてほしい
長文になり失礼しました。難しい題材ではありますが、やる価値はあると思うものです。私は入社する会社にこの卒検で作った作品を見せたら、とても評価され、次年度以降の360度カメラ販促の営業に僕も行くことになりました。まだ入社してないのに…まだまだ企業側も360度カメラの上手な活用方法は見いだせていない…ような気がします。
ちなみに、今回作ったもの系のソースコード等、学校のフォルダに残しています。藤江先生に場所を聞くとわかるはずです。
では、これでメモを残しておきます。後で見返してこんな事もできたな等あったらここにメモを上げていきますので、そのときはよろしくお願いします。
藤江先生、今更なんですが、最後の言葉でみんなにコメントをされていたはずです。が、一部の人にコメントがついてないので良ければコメントを…暇なときでもいいんで…