- 取り組んだ内容
~成果物~
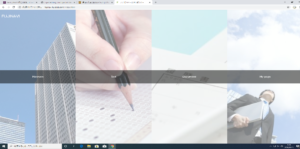
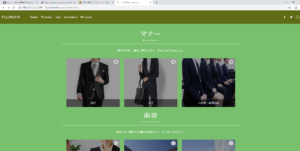
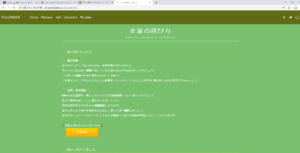
・HTMLを用いて世界に広めるための『#ぶんphoto』のウェブサイトを作成
・PC版とスマホ版を作成
・見やすさと使いやすさを重視し、シンプルなデザインにした
・二か国語対応(弟の協力があったからできたと思う)
・Instagramとの連携(10人以上の方からフォローいただきま
した。いいねもたくさん。ありがとうございました。)
⇒コンセプトである「スタイリッシュ且つクール且つパーフェ
クト」な作品に仕上がった

かわいいわんこ~発表~
・自分を売り込むために本音を堂々と話す
・フリー素材を使わず、自分の幼少期の写真を使う
・テンプレにはないデザイン
・アニメーションをふんだん使う
⇒メンバーの幼少期の写真やアニメーションをふんだんに使う
ことにより、私の気持ちが伝わりやすくなった
また、面白みも増したので、Team Beeらしさのある発表にな
った
~ポスター~
・Team Beeらしさのある映画ver.のポスター
・裏面は、簡潔にわかりやすく
・デザインはパワポと統一
⇒ポスターを見たら、ありのままのTeam Beeがわかるようなも
のができ、藤江先生にも好評だったのでよかった - よくできたところ
~成果物~
・PC版は、地図のカメラアイコンの固定
・スマホ版は、トップ画面のスライドショー
・ハンバーガーメニューの動き
・OSが変わっても同じ動きになるように工夫
⇒とても満足!!~発表~
・恥ずかしがらないで話せた
・オリジナルのデザイン~ポスター~
・簡潔にわかりやすく、見やすくできた - うまくいかなかったところ
~成果物~
・edgeだけおかしい(CSS難しい)
・スマホの横画面に対応してない
・多言語にしたかった(日本語と英語しかできなかった)~発表~
・全体発表のときのスライドの動きやらかした
・緊張しすぎてアドリブ増えた - 卒業研究の感想
私は、就職したら開発には進まないので、正直プログラミング言語はほとんど忘れていました。
そのため、知らないことが多くあり、自分の作業で困った時が多くありました。
しかし、そんなときに助けてくれたのは、Team Beeのメンバーでした。メンバーの力がなかったら今回のサイトは完成しなかったと思います。ある方が、「仲のいい人と開発すると仲が悪くなる」と言っていました。
このメンバーは仲がいいので、最初は少し不安を抱えていましたが、私たちは真逆でした。前以上に仲がよくなり、共通の話が増えました。私は、成果物を完成したこともとても嬉しいのですが、それよりもメンバーが今まで以上に仲良くなれたことの方がうれしかったです。このメンバーのことを「こんなに好きになっちゃっていいの?」
著:ぶんぶん